htmlimg标签的用法及相关属性
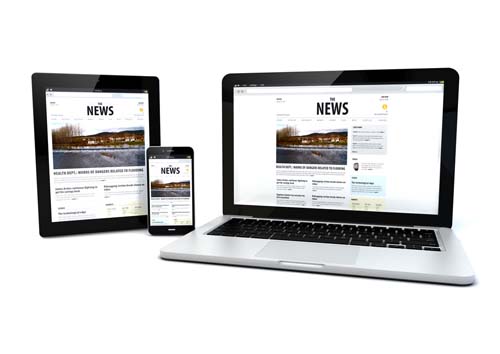
HTML中的标签用于在网页中嵌入图片。下面是标签的基本用法和相关属性:
基本用法
<img src="image_path" alt="image_description">
其中:
src属性用于指定图片的路径。可以是相对路径或绝对路径。
alt属性用于指定当图片无法显示时的替代文本。
相关属性
标签还有其他一些常用属性:
width和属性:用于指定图片的宽度和高度,单位可以是像素(px)、百分比等。如果只指定其中一个属性,则另一个属性会按照图片的原始比例自动调整。height
title属性:用于指定鼠标悬停在图片上时显示的文本。
border属性:用于指定图片的边框大小。
align属性:用于指定图片的对齐方式,可以是左对齐(left)、居中对齐(center)或右对齐(right)。
例如,下面的代码展示了一个带有边框、居中对齐的图片:
<img src="image_path" alt="image_description" border="1" align="center">
需要注意的是,标签并不需要闭合,因为它是一个单标签。

相关推荐HOT
更多>>
java是什么语言?
Java是一种高级编程语言,于1995年由SunMicrosystems(现在是OracleCorporation的一部分)开发并发布。它是一门通用、面向对象的编程语言,被设计...详情>>
2023-06-05 17:23:00
ps光线效果怎么做
(1)新建一个图层,使用画笔工具绘制一个白色的光点;(3)根据需要可以在图层的图层样式中应用其他样式,如阴影、倒影等。同时,可以通过调整图层...详情>>
2023-03-31 16:12:40
python的应用领域有哪些
网络爬虫:Python 能够很好地应用于网络爬虫开发,如 Scrapy 爬虫框架等。除了以上应用领域外,Python 还可用于桌面应用程序开发、科学计算、金...详情>>
2023-03-31 16:10:53
spark集群的运行架构和基本原理
Spark的运行架构和基本原理使得它能够高效地处理大规模数据,并且具有良好的扩展性和容错性,因此得到了广泛的应用。详情>>
2023-03-31 16:08:08























 京公网安备 11010802030320号
京公网安备 11010802030320号